最近では、WEBサイトにさまざまな動きをつけるアニメーションがWebデザインにおいて欠かせない存在となってきています。例えば、ローディングアニメーションは、webサイトに訪れたユーザーに、今どんな状態か知らせるための待機表示。ページの読み込みに時間がかかって不安になったりストレスを感じたりした経験はありませんか?実際に、ユーザーは2秒未満での読み込みを期待し、3秒に達するとそのうちの40%の人がサイトを離れると言われています。
確かに、ローディングアニメーションがあるのとないのでは、表示されるまでのストレスが違いますよね?そんなローディング画面に使うものをはじめ、アニメーション作成する際は、CSSやJavaScriptを使った方法が主流。なんだか専門的な知識が必要で難しそう。。と思う方でも、実はphotoshopでなら簡単に動くイラストを作ることができます。今回はローディングアニメーションを例に、作り方をご紹介します!(とっても簡単です)!

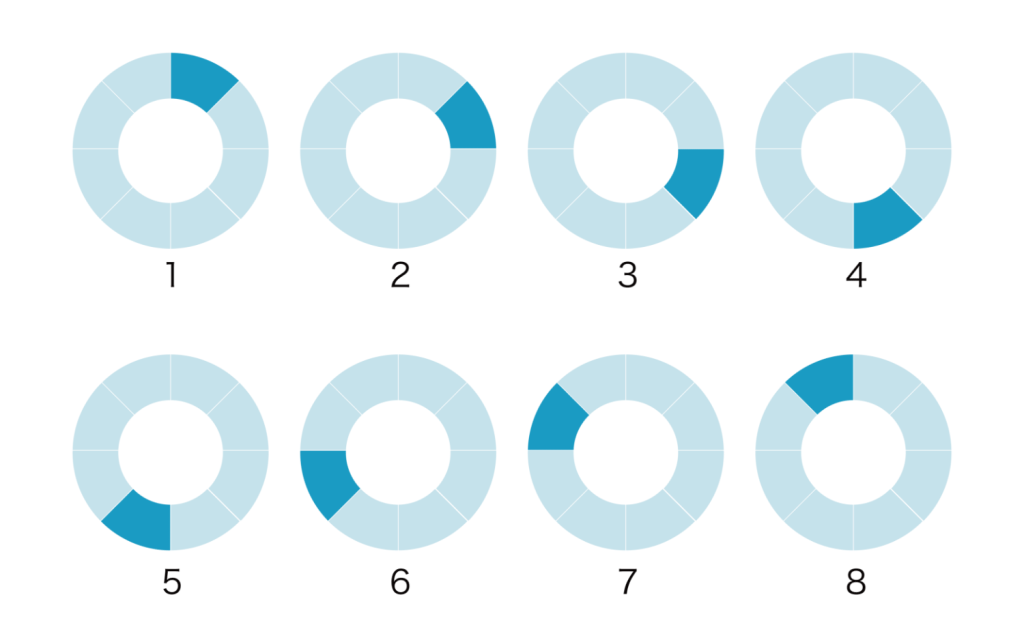
1.アイコンを作成する
今回は一般的な形ですが、色をつける場所を変えた8つのアイコンを作ります。

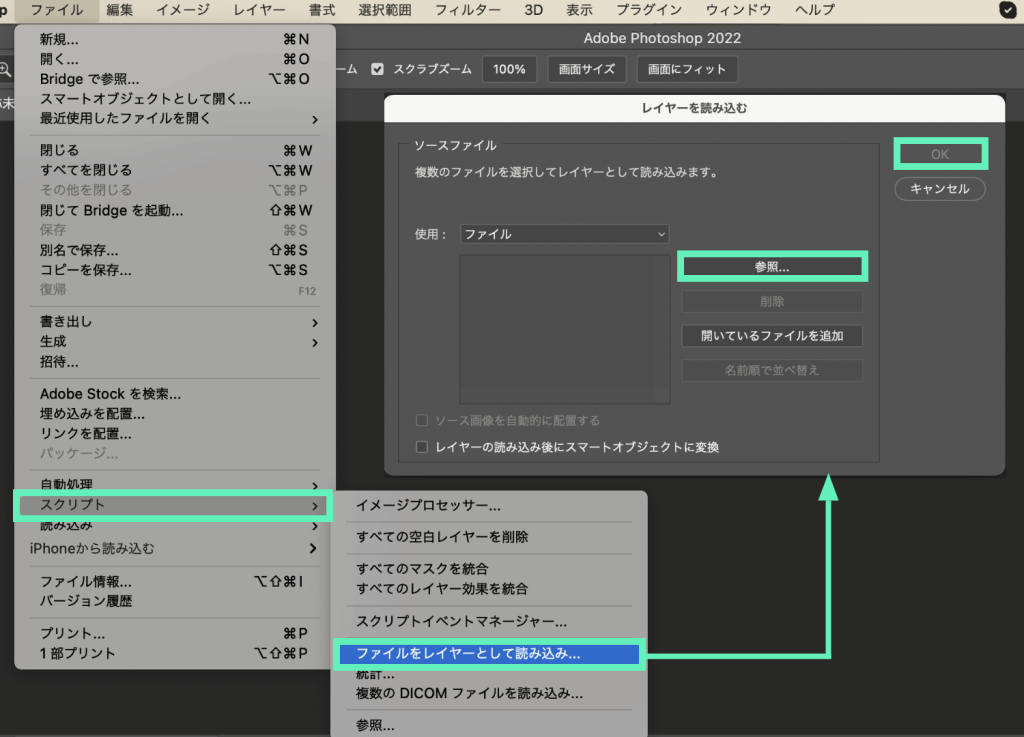
2.Photoshopに読み込む
ファイル>スクリプト>ファイルをレイヤーとして読み込み をクリックし、ファイルを指定してレイヤーを読み込みます。

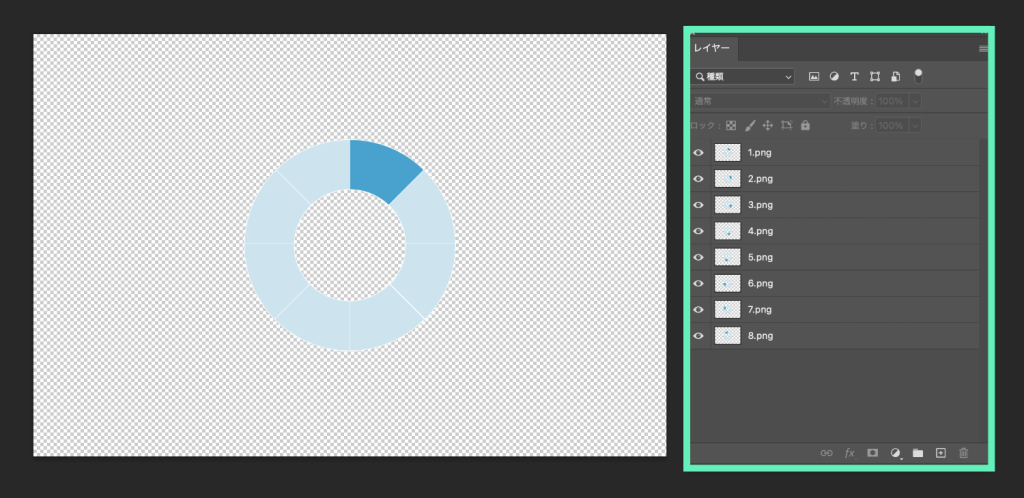
右側にあるレイヤーパネルで一連のレイヤーが作成されたことが確認できます。

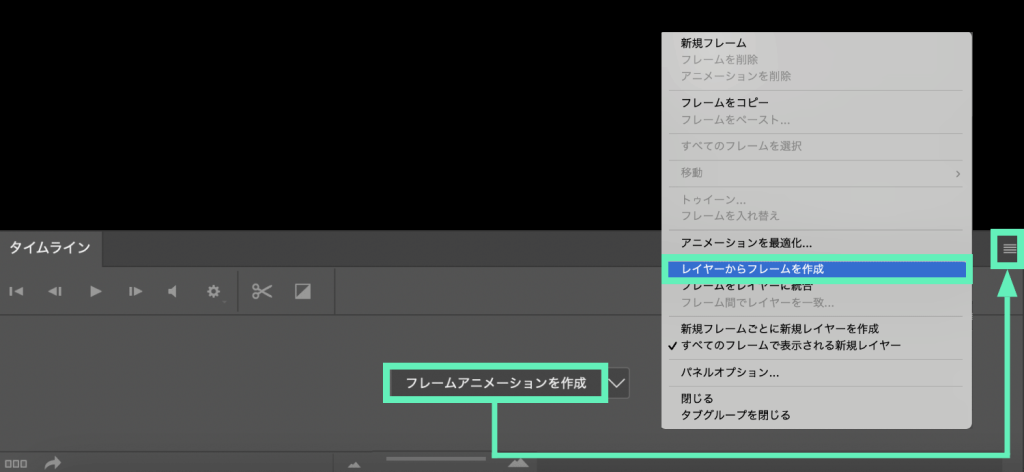
3.タイムランを開き、レイヤーをフレームアニメーションに変換
下の方に表示されたタイムランの「フレームアニメーション作成」をクリックし、その次に右上にあるメニューから「レイヤーからフレームを作成」をクリックします。
(表示されていない場合は、ウィンドウ>タイムランで表示)

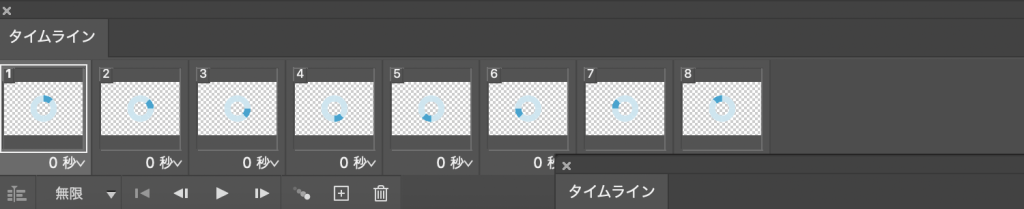
タイムランが表示されました!

4.ループと表示秒数を設定する
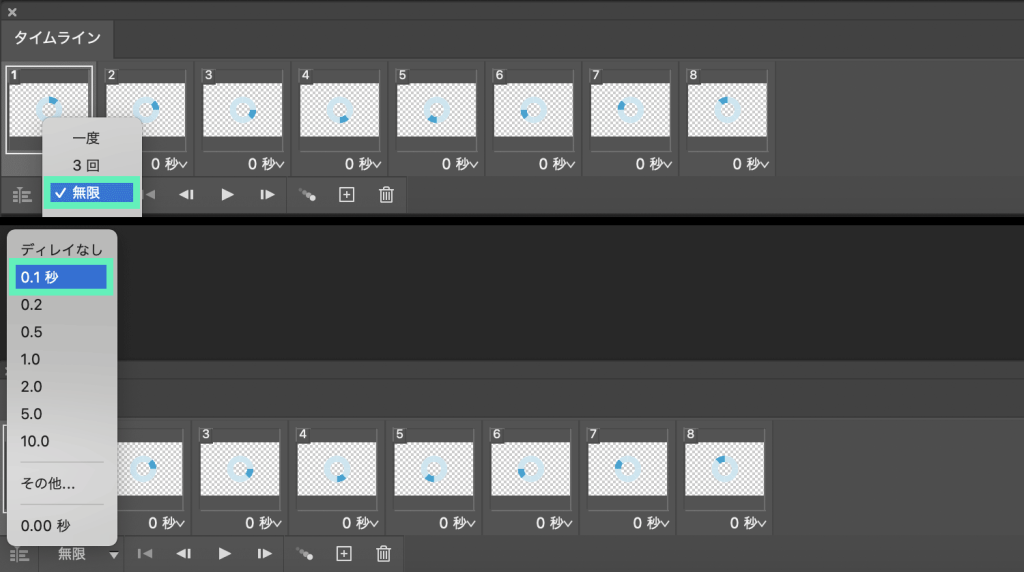
パネル下のループオプションを表示して「無限」を選択します。(ローディングアニメーションなので、繰り返し再生して読み込みが完了するまで表示させるため)そして、各フレームの「V」ボタンをクリックして、それぞれを表示する秒数を指定します。

再生ボタンで再生させながら速さを確認し、表示秒数を調整します。
今回はすべて0.1 秒に指定してみました。
(逆方向に再生されてしまう場合は、タイムランパネルのメニューから「フレームを入れ替え」を選択すると解決できます!)
5.GIF形式で保存
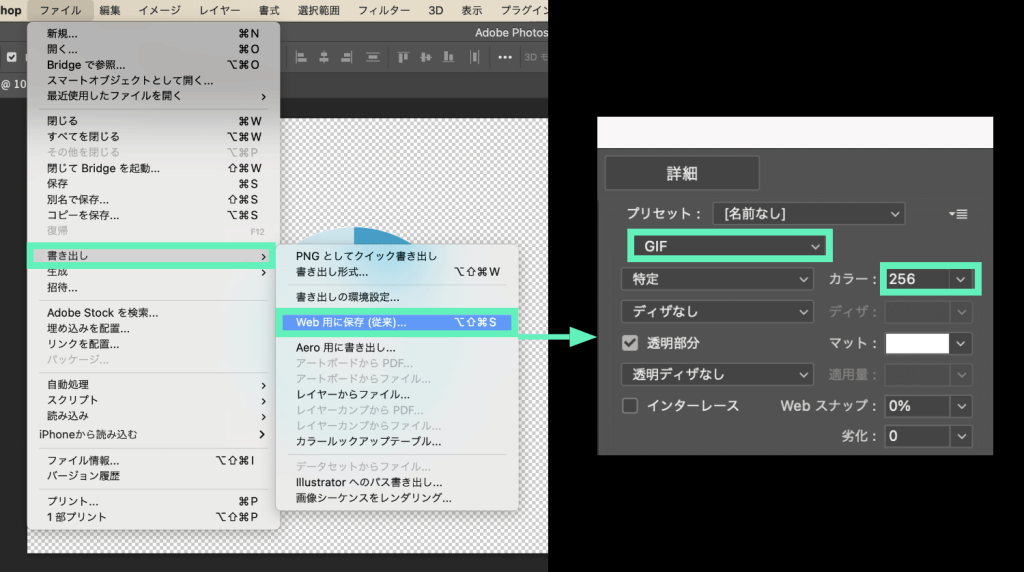
ファイル>書き出し>Web用に保存 から書き出し形式をGIFに設定し、保存します。

完成です!とっても簡単にできました!

まとめ
いかがでしたでしょうか?
「文字だけでなくアニメーションで伝えたい」「描いたイラストや写真を使って動きを出したい」という時にも、シンプルなものならphotoshopで簡単にアニメーション動画を作ることができます。
応用するともっとアニメーションの可能性は広がりますし、作りたいものでcssやjavascriptも使い分けながらユーザーを飽きさせないように見ていて楽しい!と思える工夫ができたらいいですよね。
最後に、ユニークなアニメーションをまとめたサイトを見つけたので、ぜひ見てみてください。
ユーザーを飽きさせないためのローディングアニメーションの10選
https://uxmilk.jp/77624
最後まで読んでいただきありがとうございました!