写真を使いたいけど、縦横比が違う・・・。要素が少なくて物足りない・・・。なんてことはよくありませんか?ちょっとしたことで写真の印象はかなり変わってしまいます。そんな時は、フォトショップの生成AIの機能を使うと、画像を自然に拡張したり必要な要素を追加することができます。方法はいくつかありますが、今回は「切り抜きツール」「なげなわツール」「生成拡張」機能を使った3つの簡単なやり方をご紹介します。

1. 切り抜きツールで画像を拡張
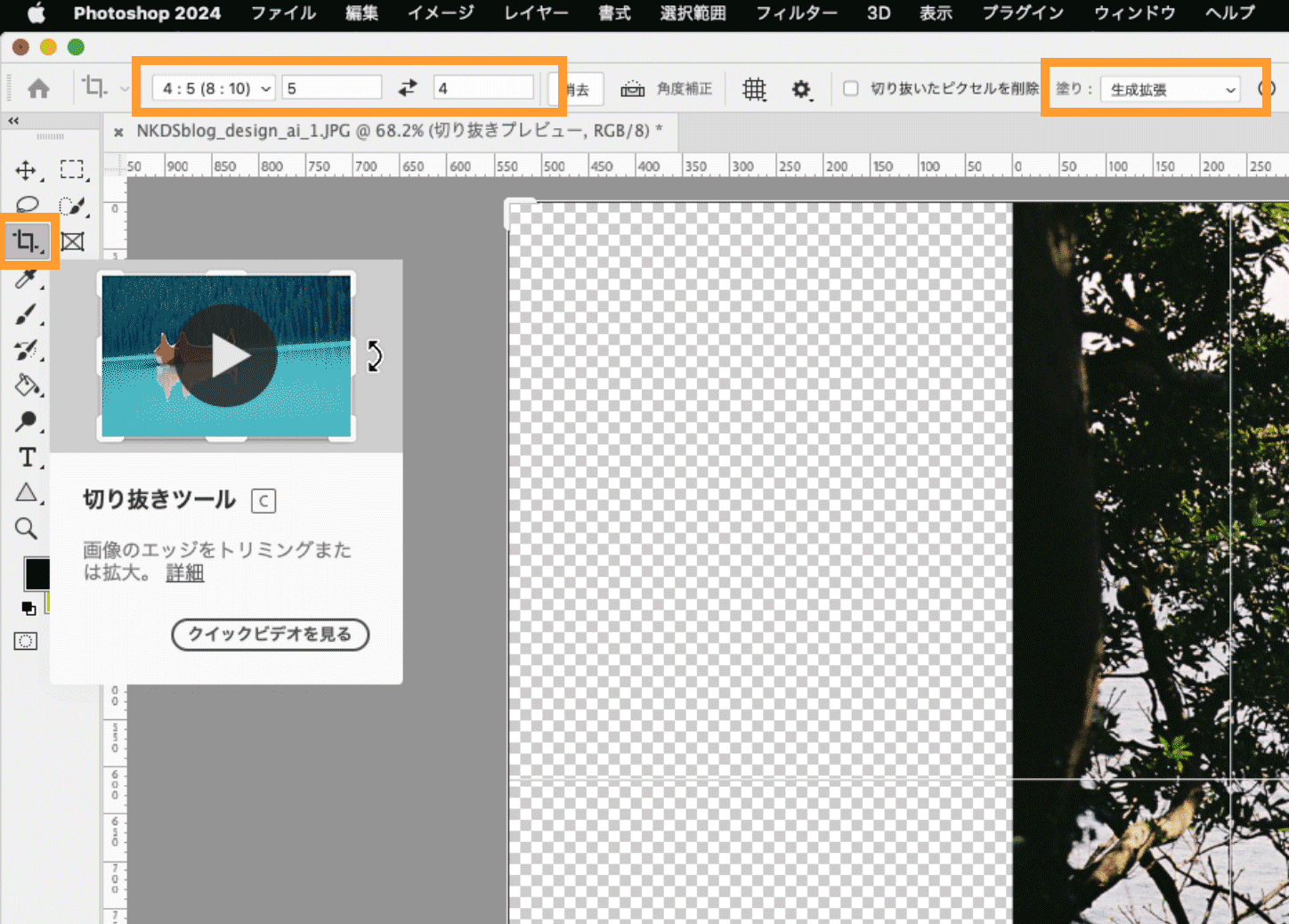
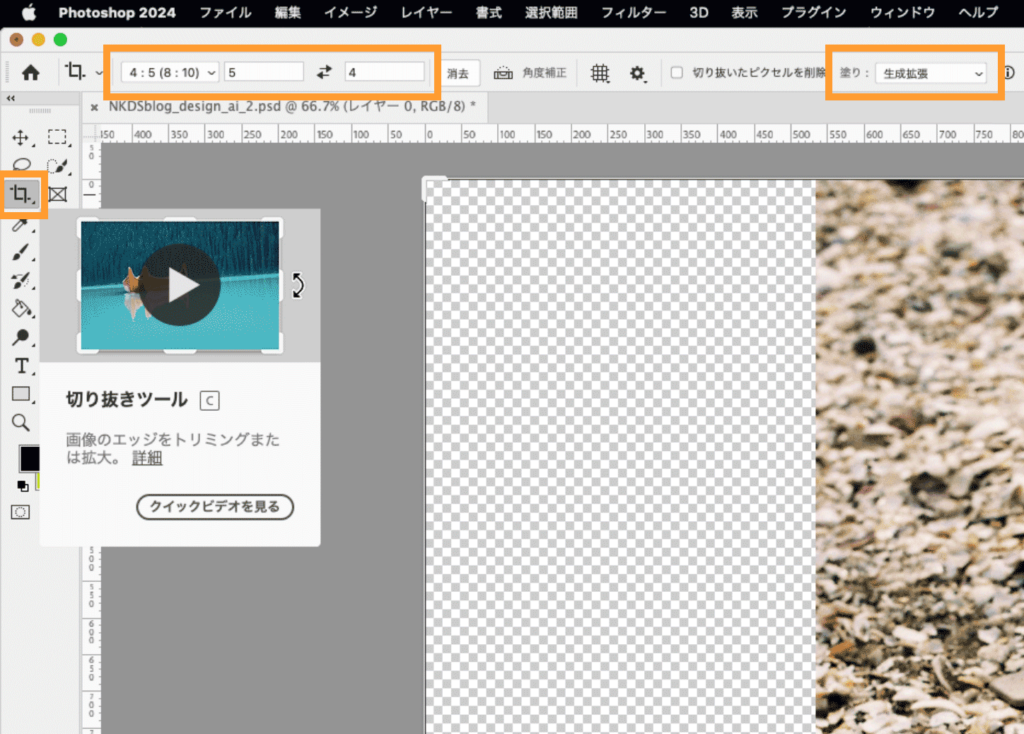
切り抜きツールで画像を拡張してみましょう。生成AIを使う際は、まず始めに拡張したい画像をPhotoshopで開き、切り抜きツールを選んで、オプションバーの塗りが「生成拡張」になっていることを確認します。このときにオプションバーで画像比率を決めてから広げるとスムーズに拡張することができます。

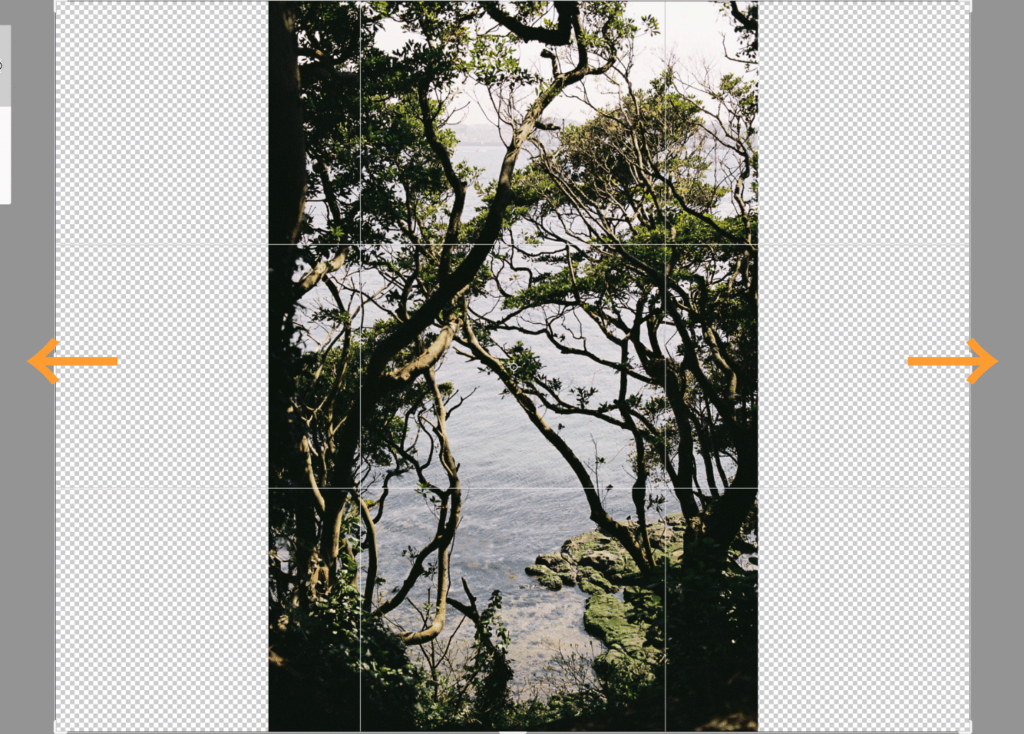
画像を任意の方向に広げます。

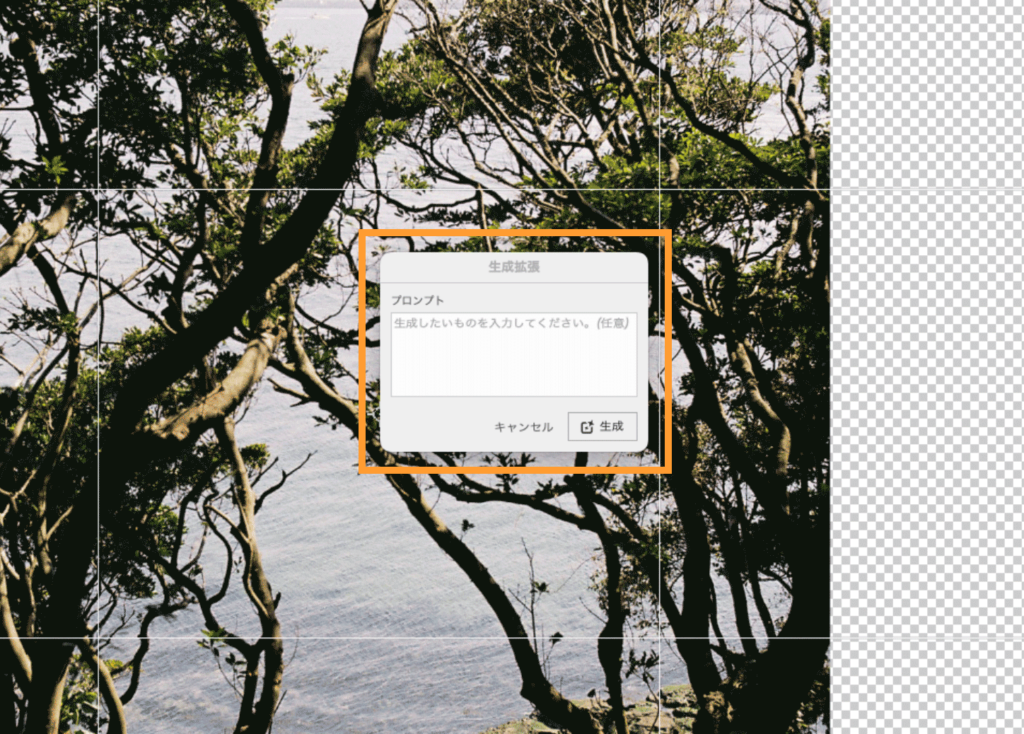
Enterキーを押して確定すると「生成」のボタンが表示されるので、クリックしましょう。生成AIで画像が自然に拡張されます。コンテキストタスクバーが表示されている方は、バーで実行しても大丈夫です。

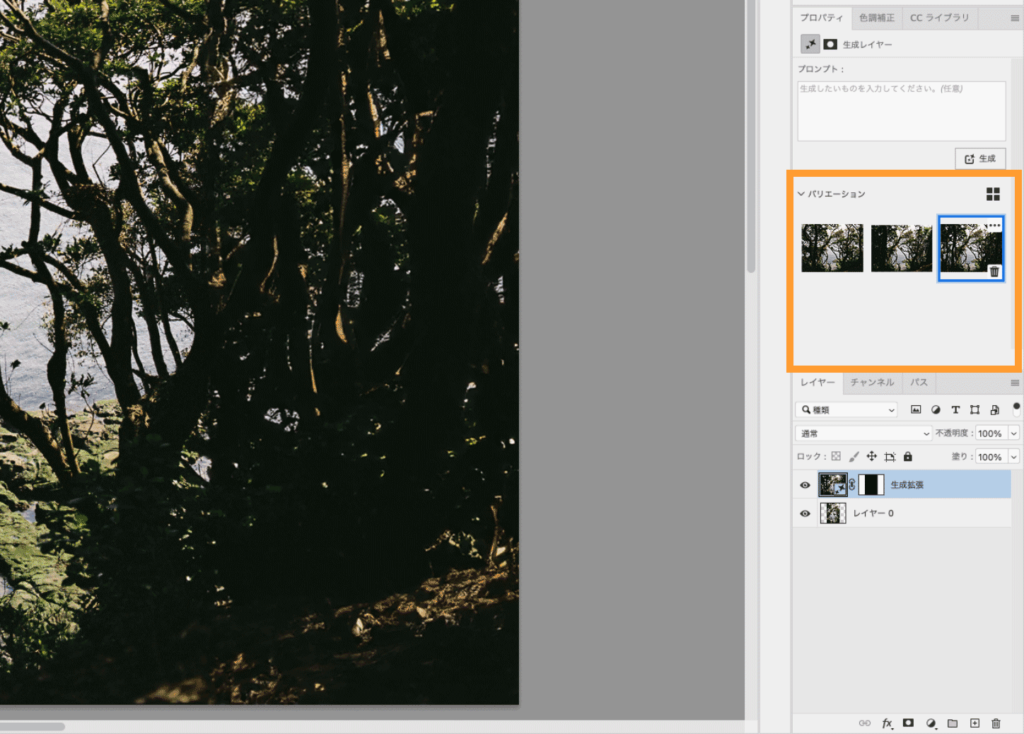
生成AIのバリエーションが3つ表示されるので、イメージに合うものを選択します。合うものが無ければ、再び生成ボタンをクリックして他のものを選ぶこともできます。

簡単に画像の縦横比を変更することができました。とても自然な仕上がりです。

2. プロンプトを入力して画像を拡張
拡張するときにプロンプトを入力して、要素を追加してみましょう。プロンプトとはユーザーが入力する指示や質問のことです。プロンプトを使用するときは「⚪︎⚪︎を変更、塗りつぶし」などは入力せず、生成したいもののみを入力します。
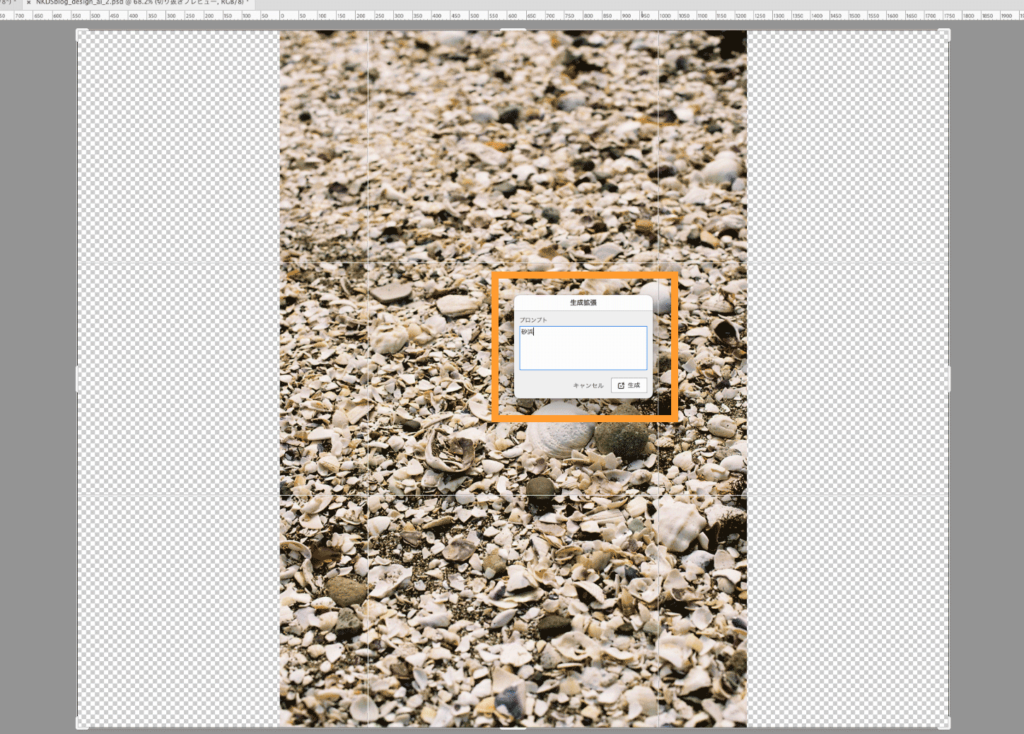
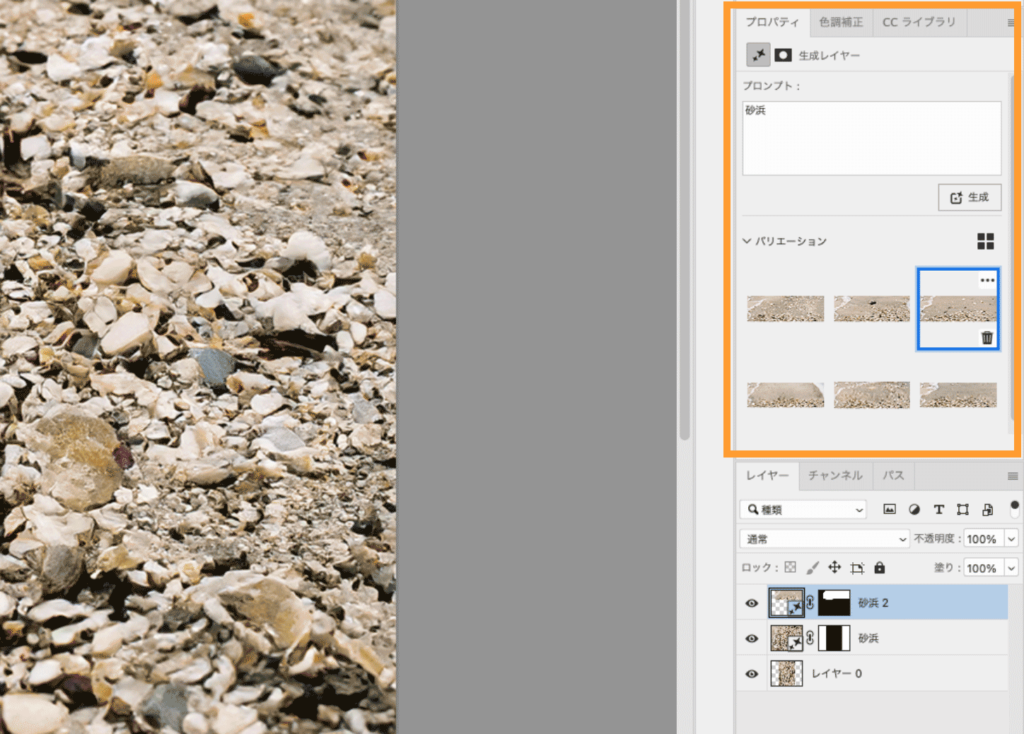
先ほどと同じように拡張したい画像を開き、オプションバーの「生成拡張」にした上で、縦横比を固定して広げます。生成したいものを入力します。(今回は「砂浜」と入力)


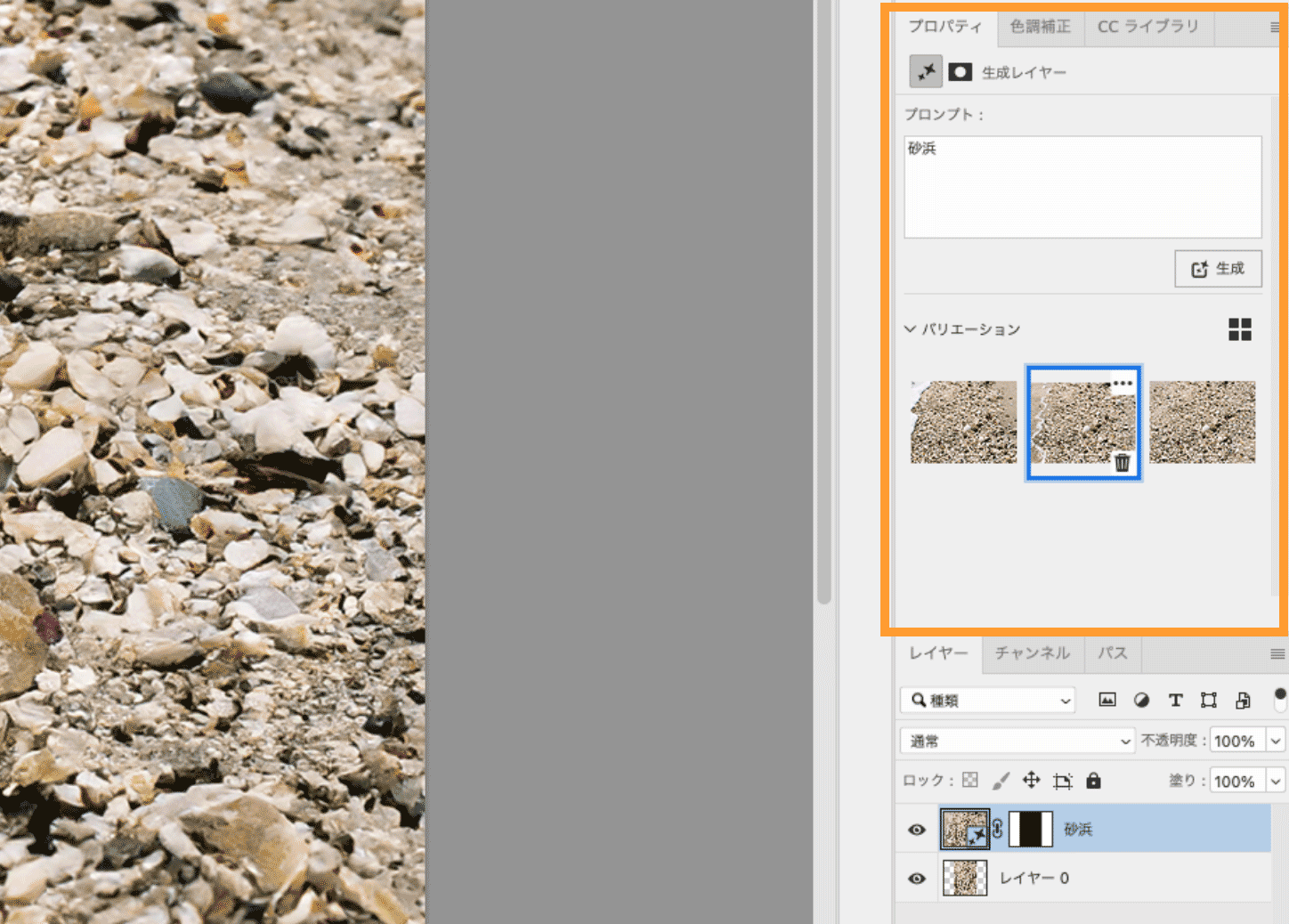
生成AIのバリエーションからイメージに合うものを選択します。合うものが無ければ再び生成ボタンをクリックして他のものを選ぶこともできます。この場合、バリエーションが増えていくとデータが重くなってしまうので、いらないものは削除するようにしましょう。

3. なげなわツールでコンテンツを生成
なげなわツールでコンテンツを生成してみましょう。
今回は先ほどの画像に引き続き変更を加えていきます。
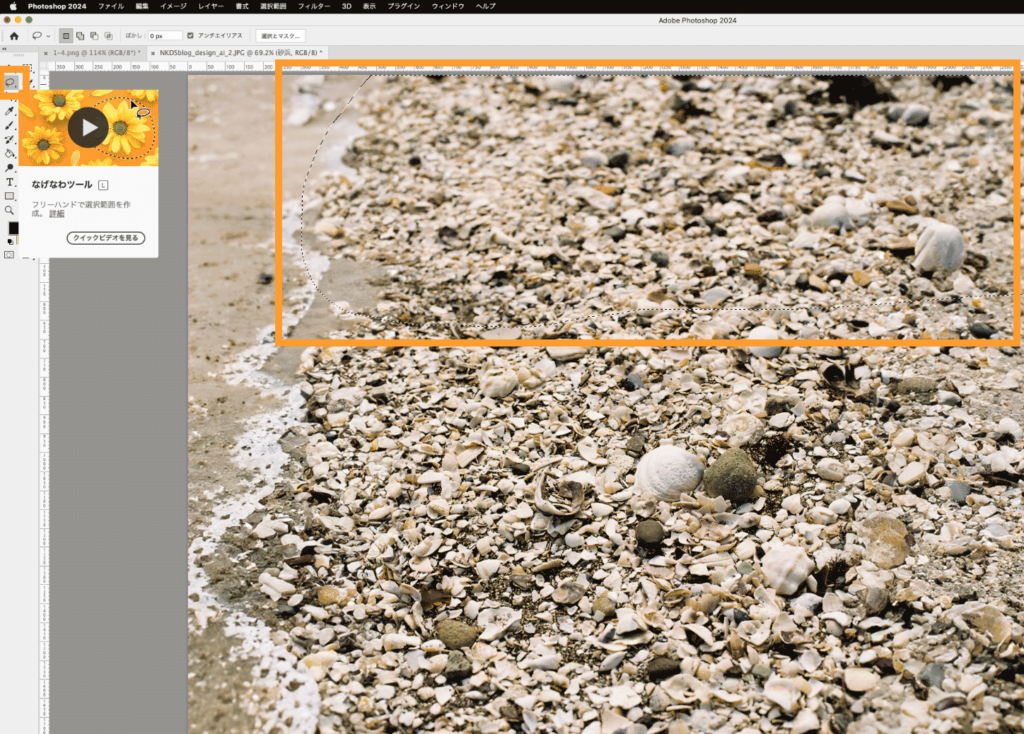
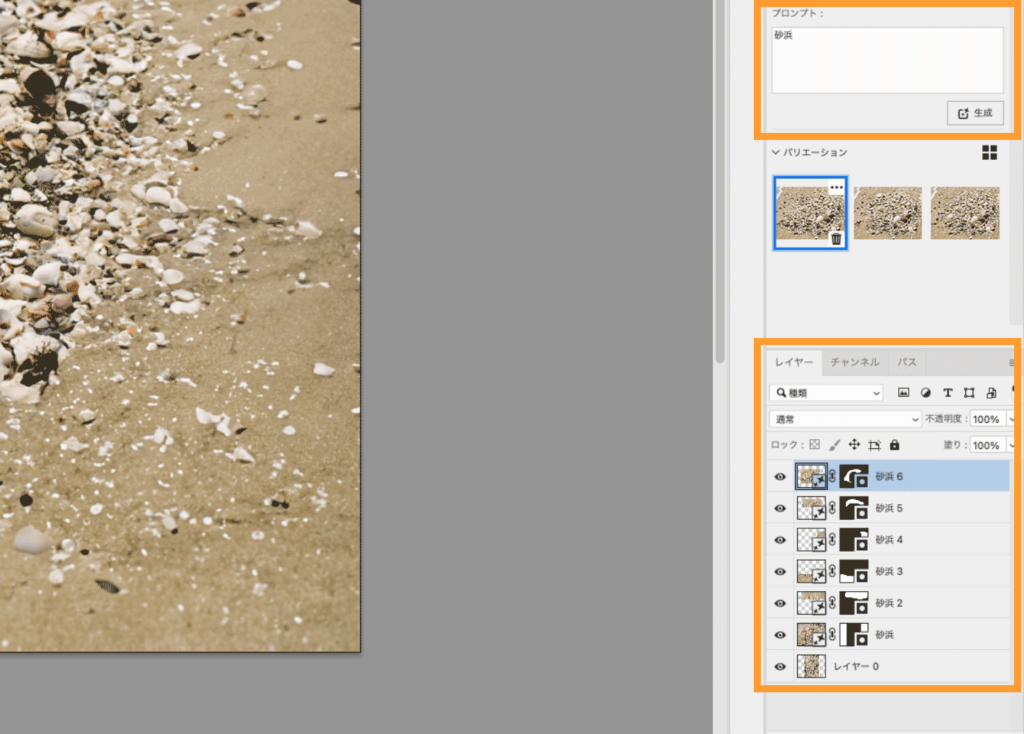
なげなわツールを選択し画像の上部を大きめに選択します。

プロンプトに生成したいものを入力して、バリエーションからイメージに合うものを選択します。他の部分もなげなわツールで選択して、同じように繰り返してみましょう。


なげなわツールで選択した範囲が砂浜に変更されました。今回は「砂浜」と入力しましたが、生成AIでは動物など生き物も可能です。

ここまでに実践した、「切り抜きツール」で縦横比の拡張、「なげなわツール」でコンテンツを削除・置換、「生成拡張」で元の写真と自然に馴染むように調整できることがわかります。
切り抜きツールとなげなわツールを使った生成拡張をおさらい!
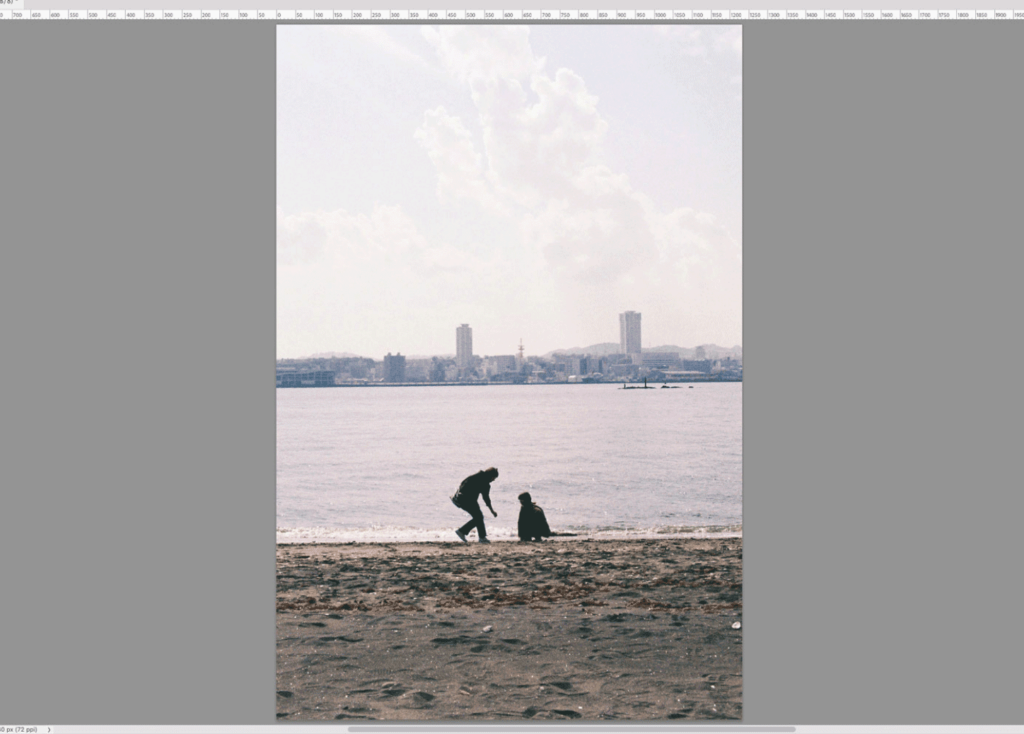
最後に、ここまでに紹介したツールと同じツールを使ってもう一度編集してみます。

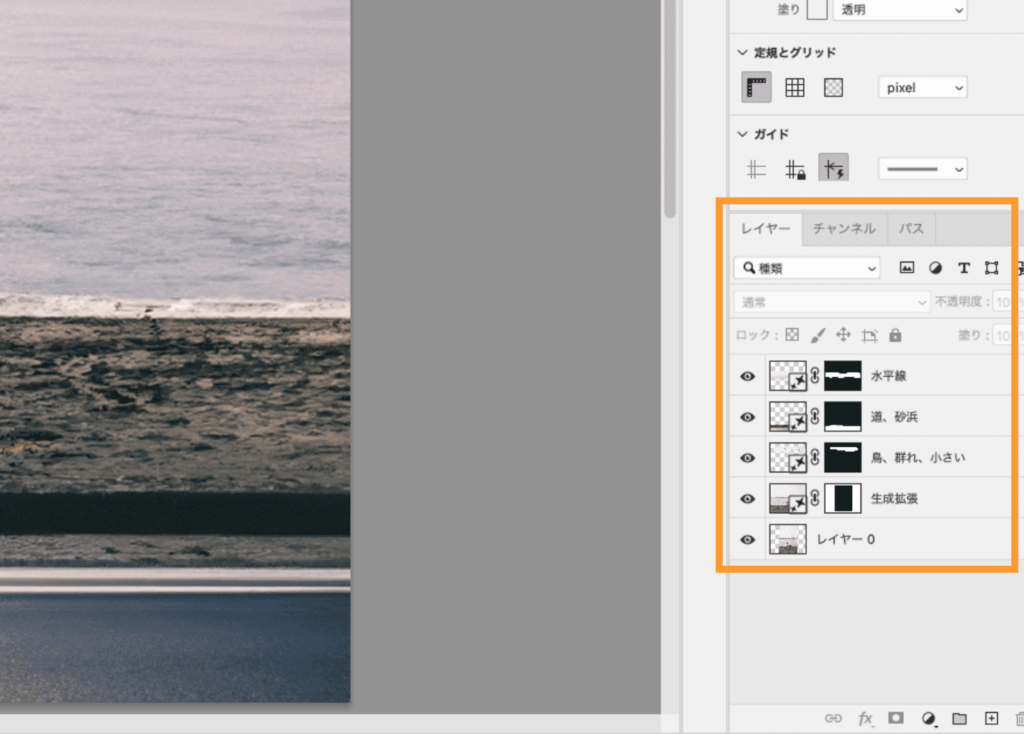
今回は拡張した後、切り抜きツールとなげなわツールを使って、プロンプトに「水平線」「道、砂浜」「鳥、群れ、小さい」を入力し生成しました。

生成拡張で追加したコンテンツは、レイヤーの不透明度を調整するとより周囲に馴染ませることができます。

Photoshopの生成AIは境界に捉われず、背景を自由に変更し、必要な縦横比の画像をすばやく入手できます。生成された画像を自由に再編集できるため、数ステップで画像内のコンテンツを削除・置換し自然になじむように調整もできます。
まとめ
今回は三通りの方法をご紹介しました。どの方法でも簡単にコンテンツを生成することができたと思います。これらの方法を自由に組み合わせることで、こんなにも写真の印象を変えることができます。生成AIを使う順番や方法に正解はないので、ぜひ一度試してみてください。



