「オブジェクトや文字など、重なった部分がクロスしたように見せたい…」。そんな時に使えるIllustratorの便利機能「クロスと重なり」についてご紹介します。使ってみたいけど使い方がよくわからないという方も、かなりの時間短縮になるので必見です!

「クロスと重なり」とは?
「クロスと重なり」の機能を使えば、オブジェクトのパスを切ったり、テキストをアウトライン化せずに違い違いの重なりを表現することができるんです。オブジェクトを重ねることで奥行きが表現でき、デザイン性を高めることができます。オブジェクト・テキスト・画像にも使える機能なので、イラストと文字を組み合わせたり、ロゴの提案に活用したりと、多くのシーンで活躍します。
「クロスと重なり」の使い方
1.オブジェクトを描く
重なり合うオブジェクトを作成します。今回は、円を描いてご説明します。

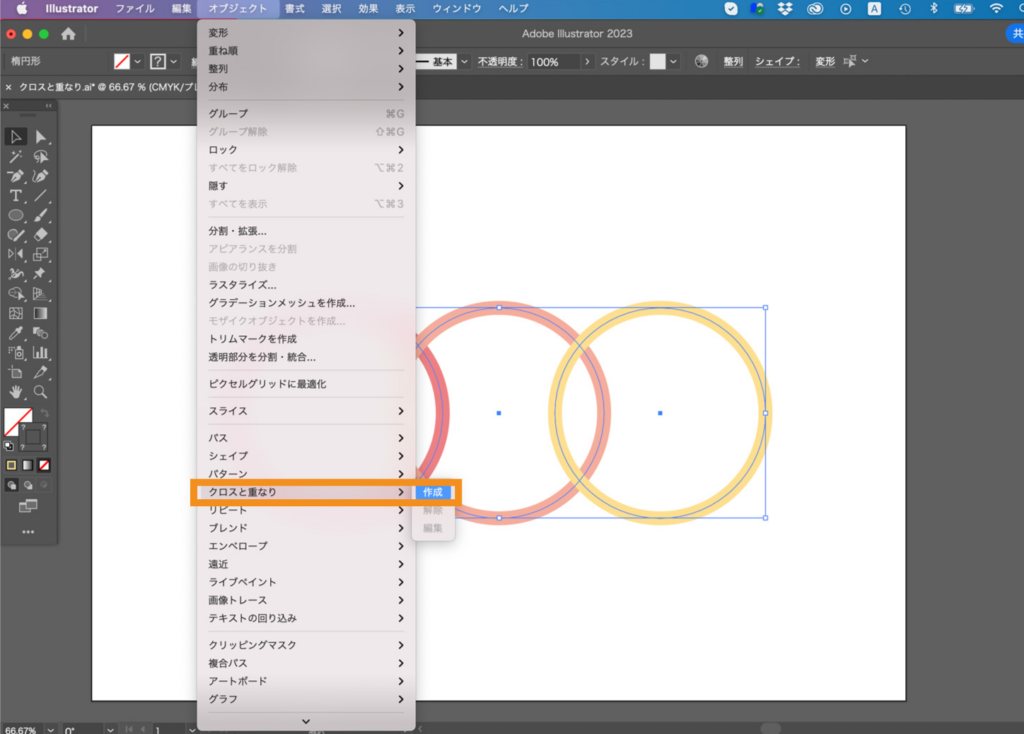
2.「オブジェクトメニュー」/「クロスと重なり」/「作成」をクリック
作成したオブジェクトを選択した状態で、「オブジェクトメニュー」/「クロスと重なり」/「作成」をクリックします。
この時、オブジェクト同士がグループ化していると作成ができないため、気をつけましょう。

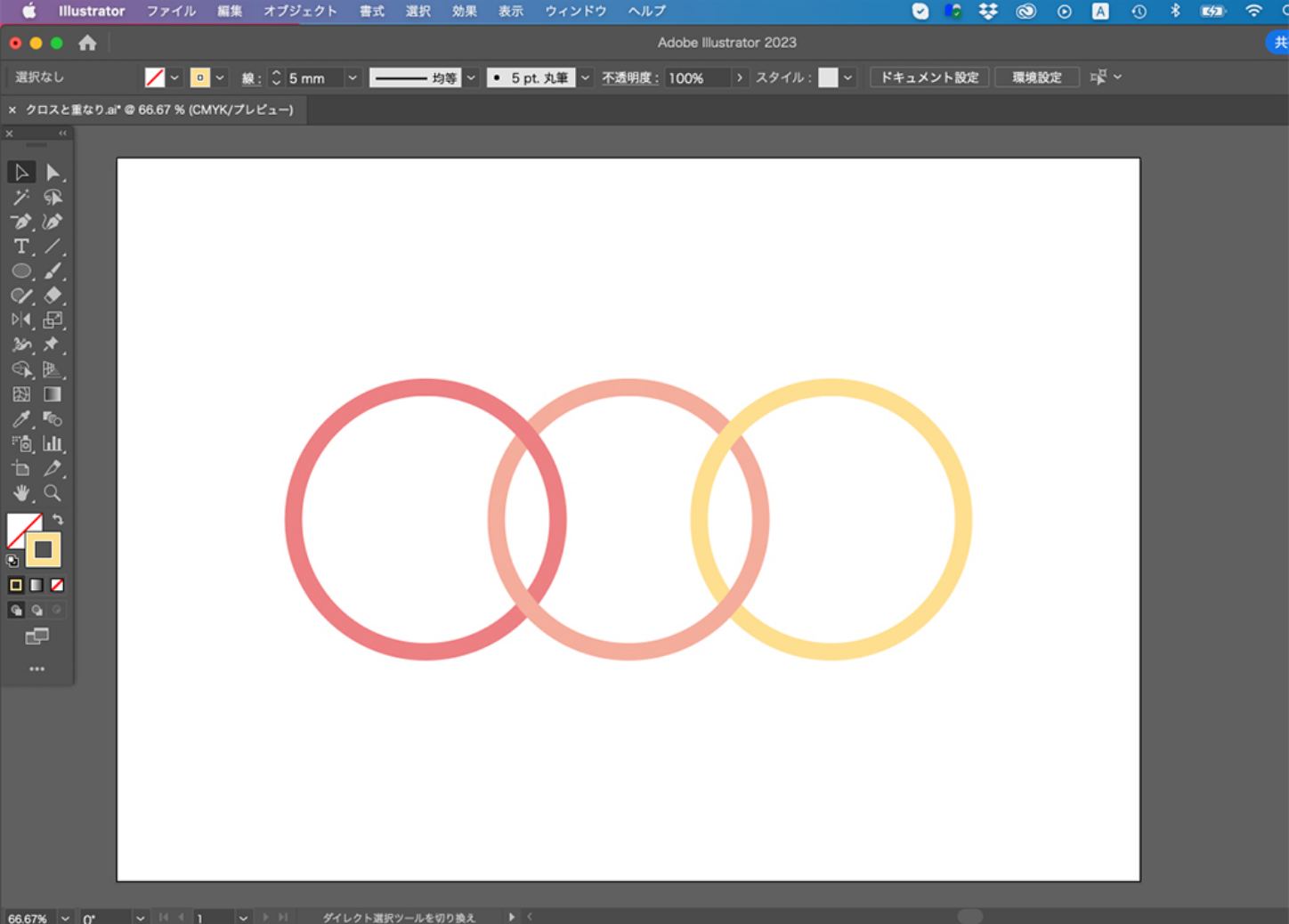
3.重ねたい部分を「投げ縄ツール」で囲んで完成!
すると、カーソルが自動的に「投げ縄ツール」に変わるので、重なりを変更したい箇所を囲みます。たったこれだけの作業で重なり合ったオブジェクトが完成です。

「オブジェクトメニュー」/「クロスと重なり」/「編集」or「解除」を選択すれば、一度適用した重なりを編集したり、解除することができます。
※「クロスと重なり」を実行したオブジェクトはグループ化されているので、編集する際はグループ解除してから行ってください。
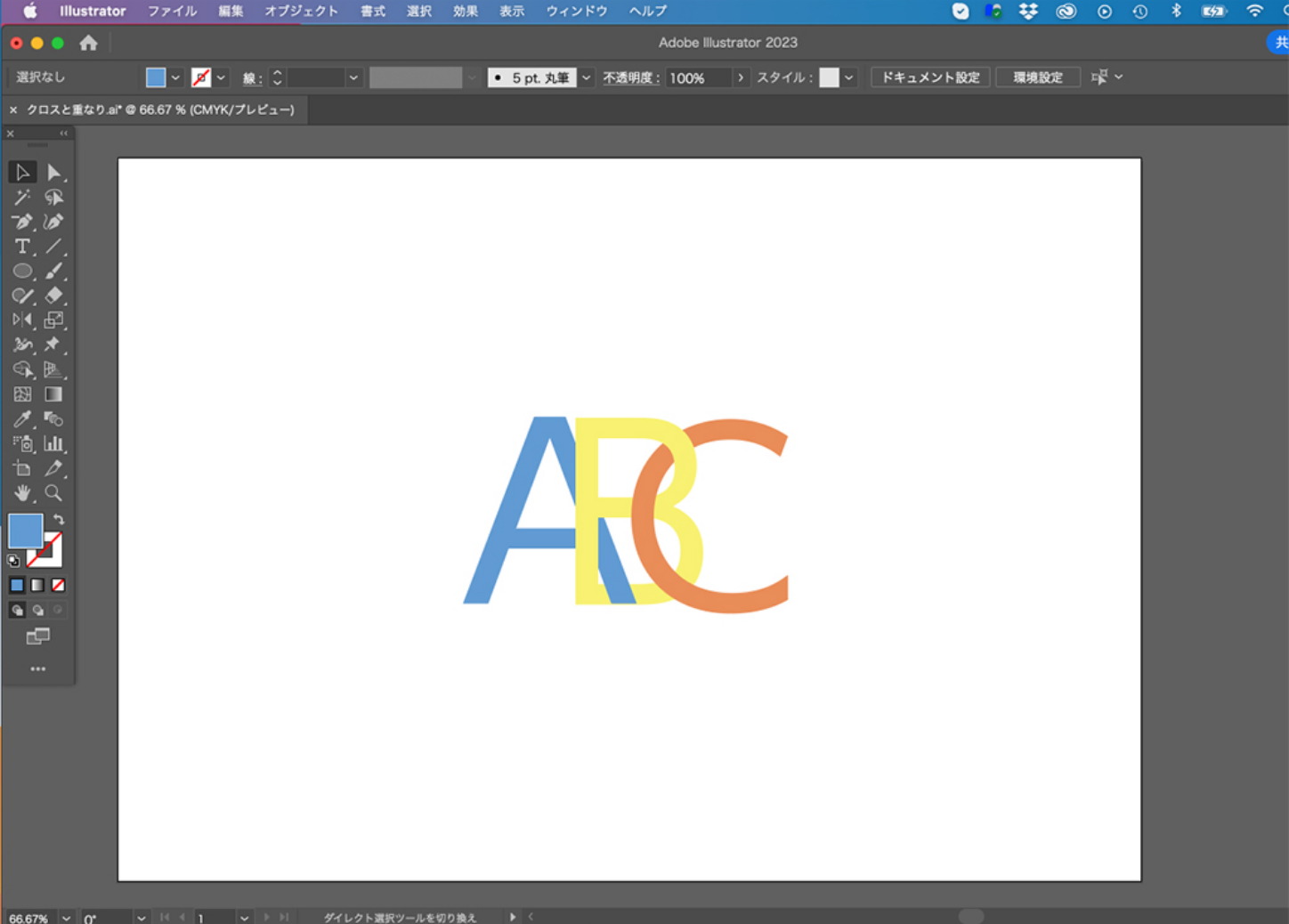
テキストにも使える!
便利なことに、この機能はテキストデータにも使うことができます。アウトライン化する必要もないので、フォントを変更したいときもテキストデータをそのままで適応OKなのも嬉しいポイント。

まとめ
いかがでしたでしょうか?何工程も作業が必要で結構手間をかけていた作業が、「クロスと重なり」の機能だけで一瞬で完結することができます。イラストや画像との組み合わせにも使えるので、さまざまなアイデア出しやロゴ作成などであらゆるパターンを試したい時にもかなりの時間短縮になる機能です。ぜひ皆さんも使ってみてください。



